Блоковая модель в CSS
За много лет у меня выработалась привычка использовать только те приемы CSS верстки которые дают одинаковые результаты во всех браузерах. При этом уже различия браузеров меня не сильно и волнуют - я просто не использую приемы которые могут не работать в том или ином браузере. При этом, есть вещи которые ни в коем случае нельзя делать, чтобы не усложнять себе жизнь. Одна из таких запретных вещей - никогда нельзя указывать одновременно ширину элемента вместе с padding, margin или border. Если так сделать то разверзнуться небеса и боги CSS будут гневно метать в вас молнии а демоны Interhet Explorer сделают с вами чего похуже.
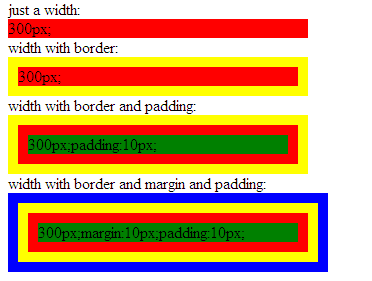
Чтобы наглядно показать почему так нельзя делать я создал файлик. В нем четыре раскрашенных примера:
1. div с шириной 300 пикселей;
2. div с шириной 300 пикселей и рамкой;
3. div с шириной 300 пикселей, рамкой и паддингом;
4. div с шириной 300 пикселей, рамкой, паддингом и маржином;
.gif)
Как мы видим, во всех браузерах (я использовал FF, Сhrome и IE, для простоты будем называть этот набор "всеми браузерами") картина примерно одинаковая. При этом обратите внимание - ширина 300 пикселей применяется к внутренней области HTML элемента. Т.е. если задать у элемента десятипиксельные бордер, паддинг и маржин то ширина элемента будет 360 пикслелей.
Такое поведение кажется совершенно нелогичным, но это факт - и в стандарте CSS это четко прописано. Как следствие - невозможно использовать ширину 100% вместе с паддингом, маржином или бордером - тогда элемент гарантированно вылезет за пределы своего владельца, что приведет к весьма непредсказуемым результатам.
Но это только одна сторона медали, теперь уберем из файла DOCTYPE. Как мы знаем html файлы без DOCTYPE в Internet Explorer обрабатыватются совершенно по-другому чем с оным. Это так называемый QuirckMode или еще его называют "режим совместимости".
Во всех браузерах картинка осталась такой же. Кроме Internet Explorer.

Как мы видим не только мне блоковая модель описанная в CSS не понравилась - разработчики IE тоже посчитали её нелогичной, поэтому в ширину элемента в IE входит бордер и паддинг.
Хотя режим совместимости в браузерах используется все реже и реже указанные особенности приходится учитывать при создании страничек на HTML.
разрешены только теги br, font, span, p, strong, u, p, blockquote, a, div, img - остальные будут безжалостно удаляться
комментарии: